AWS Appsync(GraphQL)の概要をRDB慣れした人向けに説明してみます
AWS Appsync(GraphQL)のDynamoDBチュートリアルを触ってみました。
チュートリアル : DynamoDB リゾルバー - AWS AppSyncdocs.aws.amazon.com
私はインフラよりの仕事が中心なので
多くのエンジニアと同じくRDBを触ったことがあるのですが、
GraphQLには馴染みがありませんでした。
と言うかGraphQL自体を初めて触りました。
そこで、同じ立場の人もいると思い、
RDBの感覚を含めてGraphQLの理解を書いてみたいと思います。
間違ってたらコメント頂けるとありがたいです。
GraphQLは何が良いのか
REST形式のAPIでは、一般的なアプリケーションで下記のようなことがありました。
* 欲しいレスポンスに応じてエンドポイントを複数用意する
* エンドポイント毎にリクエスト方式や、レスポンス内容等を理解する必要がある
* レスポンス内の一部の情報しか必要なくても決められた情報が全部返ってくる
GraphQLではこれらの点が改善されて使いやすくなっています。
* エンドポイントは1つのみ
* 欲しい情報のみをリクエストし取得できる
この違いを知ったときに、これってRDBに感覚近いのではと思いました。
上記以外にもまだまだメリットや変化点はあると思いますが、
詳しくはGraphQLのドキュメントを参照です。
簡単な例
こんな風にクエリを書いて
{
me {
name
}
}
こんなレスポンスをもらえると言う感じです。
{
"me": {
"name": "Luke Skywalker"
}
}
各用語の整理
GraphQLのマネージドサービスであるAppsyncの概要を整理してみます。

各用語の説明は下記です。
GraphQL スキーマ
GraphQLで受け入れ可能なスキーマを定義します。
RDBとかでいうところのテーブル定義に近いと思います。
SQLでも存在しないテーブルにSelectしようとしたり、
key項目なしでInsertしようとしたらエラーになるように、
GraphQLでの受入可能なクエリを定義します。
データソース
データソースは、GraphQL API で操作できる AWS アカウント内のリソースです。
AWS AppSync は、AWS Lambda、Amazon DynamoDB、
リレーショナルデータベース (Amazon Aurora Serverless)、
Amazon Elasticsearch Service、HTTP エンドポイントを
データソースとしてサポートしています
RDBで例えて言うと、各テーブルやviewでしょうか。
何の情報を、どのオブジェクトに持たせるのかを整理します。
リゾルバー
GraphQL スキーマとデータソースの関連づけを定義します。
どのリクエストを、どのデータソースと紐付けるかを設定します。
ここはRDBでうまく例えられませんでした。
新しい考え方として認識頂いた方が早いかもしれません。
多分リゾルバーが1番イメージの沸きにくいところなので、実際の設定画面をみてみます。

この画面左がスキーマです。右側にResolverとありますが、ここの「アタッチ」ボタンで
各スキーマとデータの紐付けを設定します。
 この画面でデータソースを選択します。
この画面でデータソースを選択します。
リクエストマッピングテンプレートで、リクエストデータとスキーマをどのように紐付けるかを定義します。
 レスポンスマッピングテンプレートでレスポンスデータとスキーマをどのように紐付けるかを定義します。
レスポンスマッピングテンプレートでレスポンスデータとスキーマをどのように紐付けるかを定義します。
リクエスト実行の流れ
まだ分かりにくいと思いますのでリクエストを実行してみます。
Appsyncの画面からリクエストを実行可能なので流してみます。
ここではMutation(書き込みとそれに続く取得。RDBのinsert+selectに近い)を試してみます

リクエスト
mutation addPost {
addPost(
id: 123
author: "AUTHORNAME"
title: "Our first post!"
content: "This is our first post."
url: "https://aws.amazon.com/appsync/"
) {
id
author
title
content
url
ups
downs
version
}
}
クライアントが上記のaddPostと言うクエリを投げます。
type Mutation {
addPost(
id: ID!,
author: String!,
title: String!,
content: String!,
url: String!
): Post!
}
type Post {
id: ID!
author: String
title: String
content: String
url: String
ups: Int!
downs: Int!
version: Int!
}
type Query {
getPost(id: ID): Post
}
schema {
query: Query
mutation: Mutation
}
スキーマで、送られてきたMutationのaddPostが含まれているかを確認します。
上記では定義されているため、AppsyncはaddPostを受入可能です。
マッピングテンプレート
{
"version" : "2017-02-28",
"operation" : "PutItem",
"key" : {
"id" : $util.dynamodb.toDynamoDBJson($context.arguments.id)
},
"attributeValues" : {
"author" : $util.dynamodb.toDynamoDBJson($context.arguments.author),
"title" : $util.dynamodb.toDynamoDBJson($context.arguments.title),
"content" : $util.dynamodb.toDynamoDBJson($context.arguments.content),
"url" : $util.dynamodb.toDynamoDBJson($context.arguments.url),
"ups" : { "N" : 1 },
"downs" : { "N" : 0 },
"version" : { "N" : 1 }
}
}
まずは、Mutationを受け取り、リクエスト内容を読み替えます。
$util.dynamodb.toDynamoDBJson:
DynamoDB用のJSONにエンコードしてくれる便利な書き方
$context.arguments:
リクエスト内容を参照する、RDBで言うプレースホルダ的な書き方
{
"version" : "2017-02-28",
"operation" : "PutItem",
"key" : {
"id" : { "S" : "123" }
},
"attributeValues" : {
"author": { "S" : "AUTHORNAME" },
"title": { "S" : "Our first post!" },
"content": { "S" : "This is our first post." },
"url": { "S" : "https://aws.amazon.com/appsync/" },
"ups" : { "N" : 1 },
"downs" : { "N" : 0 },
"version" : { "N" : 1 }
}
}
そして、Appsyncがリクエストマッピングテンプレートの定義に従い
GraphQLの形として下記に変換させます
上記では、operationがPutItemになっていますので
下記の内容がDynamoへのPutItemとして実行されます。
{
"id" : "123",
"author": "AUTHORNAME",
"title": "Our first post!",
"content": "This is our first post.",
"url": "https://aws.amazon.com/appsync/",
"ups" : 1,
"downs" : 0,
"version" : 1
}
そしてレスポンスマッピングテンプレートに
定義された項目がレスポンスとして返します。
下記は、そのまま返すの意味です。
$utils.toJson($context.result)
上記Mutationの流れにより、
DynamoへのPutItemが実行され、またその結果を得ることができます。
リクエスト側は、欲しい情報のみを記載するのと、
エンドポイントが複数にバラけないのが
フロントエンド側の実装としては嬉しいですね。
チュートリアルは、上記以外ににも、データをDeleteするパターンとかがあり 非常に分かりやすく纏まっていますので、ぜひ気になる方は試してみてください。
AWS Cloudwatch Synthetics GUIワークフロービルダーを使ってみる
AWS Cloudwatch Syntheticsで先日記事を書いてみたのですが、
「GUIワークフロービルダー」なる機能があったので使ってみました。
機能概要
サイトの動作確認等に利用が可能です。
サイト死活監視に加え、自動テストのようなイメージで
検索ボックスに「xxx」を入れて「検索」ボタンを押下して・・・・
といった感じで、サイトの監視+動作確認を実施する機能です。
感覚としてはseleniumに近いです。
テストのシナリオ
今回は、下記シナリオで動作テストをしてみました。
- Amazonのサイト(https://www.amazon.co.jp/)を訪問
- 検索ボックスに「AWS」と入力する
- 検索ボタンを押下する
設定方法
Canaryを作成で、GUIワークフロービルダを選択します。

Amazonのwebサイトで、各要素のidを調べておきます。


各セレクタの項目が下記と分かります。
[id='twotabsearchtextbox']
[id='nav-search-submit-text']
こちらをCanaryの設定に入力します。

テキストを入力で「[id='twotabsearchtextbox']」とし、テキストを「aws」
クリックで「[id='nav-search-submit-text']」とします。
上記でCanaryを作成します。
結果確認
しばらくすると作成が成功します。

Cloudwatch Synthetics画面下部のスクリーンショットを確認します。

各画像を確認すると、きちんと設定した通りのスクリーンショットが作成されていました。
Amazonのサイト(https://www.amazon.co.jp/)を訪問

検索ボックスに「AWS」と入力する


検索ボタンを押下する

まとめ
AWS Cloudwatch Synthetics では、
上記のような複雑な動きの監視設定も可能になりました。
これらを1回だけ利用することもできるので、
単純に簡単なテストとしても利用可能かと思います。
使い方が広がりますね。
AWS Cloudwatch Syntheticsを試してみる(Route53との違い)
CloudwatchにSyntheticsの新機能が追加されたので使ってみました。
サイトの死活監視が可能なようで、
Route53のHealthCheckと少し被っているのかと思ったのですが、
Route53よりも、より詳細なリクエストを送ることが可能なようです。
まずはベーシックなハートビートのモニタリングを動かしてみました。
機能概要
ハートビートのモニタリングでは、
指定したURLへのリクエストが成功するかを検証します。
いわゆるサイトの死活監視です。
設定方法


対象のURLをAmazonのサイトにしてみます。
https://www.amazon.co.jp/

URLの欄を入力するとスクリプトに反映されるようです。
こちらで作成し、2~3分ほど待ちます。
作成されると裏側でS3やLambdaが自動生成されるようです。
多分裏ではcloudformation(SAM)が動いているっぽいですね。

実行後のイメージ
実行後に下記アウトプットが取得できました。
HARファイル

ログ
自動生成されたスクリプトが実行された際のログが出力されるようです。

S3へのエビデンス保存
さらに、上記がS3に保存されているため、過去に遡ってスクリーンショットを見ることができます。
aws s3 ls s3://cw-syn-results-xxxxxxx-ap-northeast-1/canary/www-amazon-co-jp-f81-bf25b112823a/successes/2020/05/03/14/05-37-778/ 2020-05-03 23:05:39 1265313 00-loaded-loaded.png 2020-05-03 23:05:39 105985 2020-05-03T14-05-19-265Z-log.txt 2020-05-03 23:05:39 678506 results.har.html
Route53との違い
Route53ヘルスチェックの死活監視との主な違いは下記かと思いました。
Route53のメリット
- 複数拠点から死活監視が可能
- 複数拠点からのリクエスト成功率を統計的に判断材料としている
Syntheticsのデメリット
Syntheticsは単一リージョンのLambdaからの死活監視なので、
例えば対象リージョンのLambdaに障害があった場合が心配です。
死活監視としては信頼性に弱みがあるかと思いました。
AWS clientVPN 分割トンネル(split-tunnel)とは何か
AWS Client_vpnで分割トンネル(split-tunnel)と言う設定項目があったのですが
ドキュメントを読んだだけだと動作がよく分からなかったので調べてみました。
AWS Client VPN エンドポイントの分割トンネル - AWS Client VPN
デフォルトでは、AWS Client VPN エンドポイントがある場合、すべてのクライアントトラフィックは AWS Client VPN トンネル経由でルーティングされます。AWS Client VPN エンドポイントで分割トンネルを有効にすると、AWS Client VPN エンドポイントルートテーブル上のルートが AWS Client VPN に接続されているデバイスにプッシュされます。
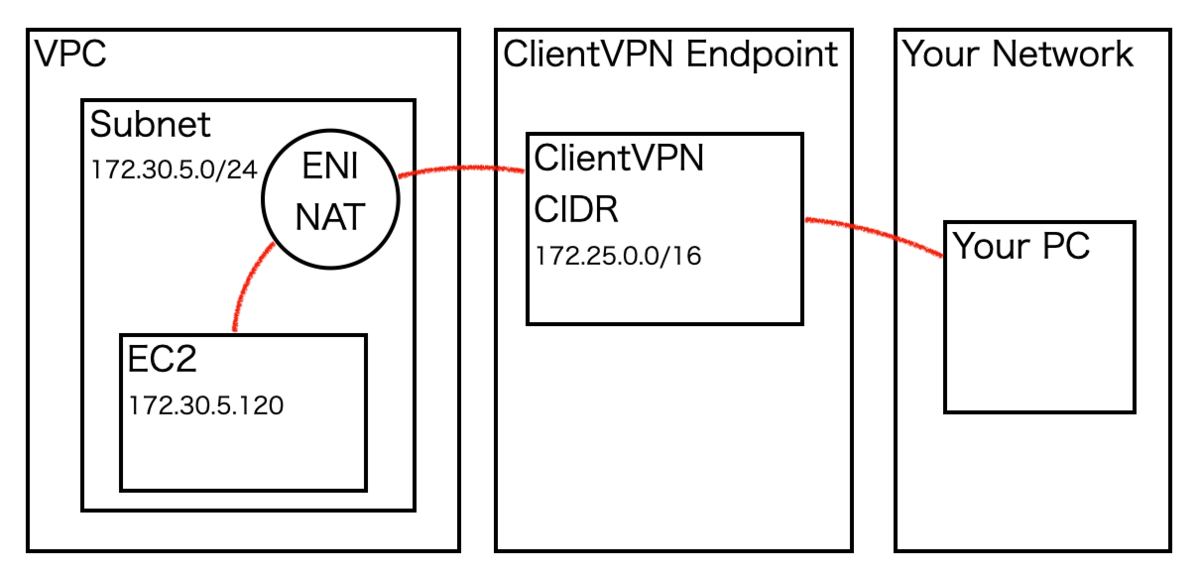
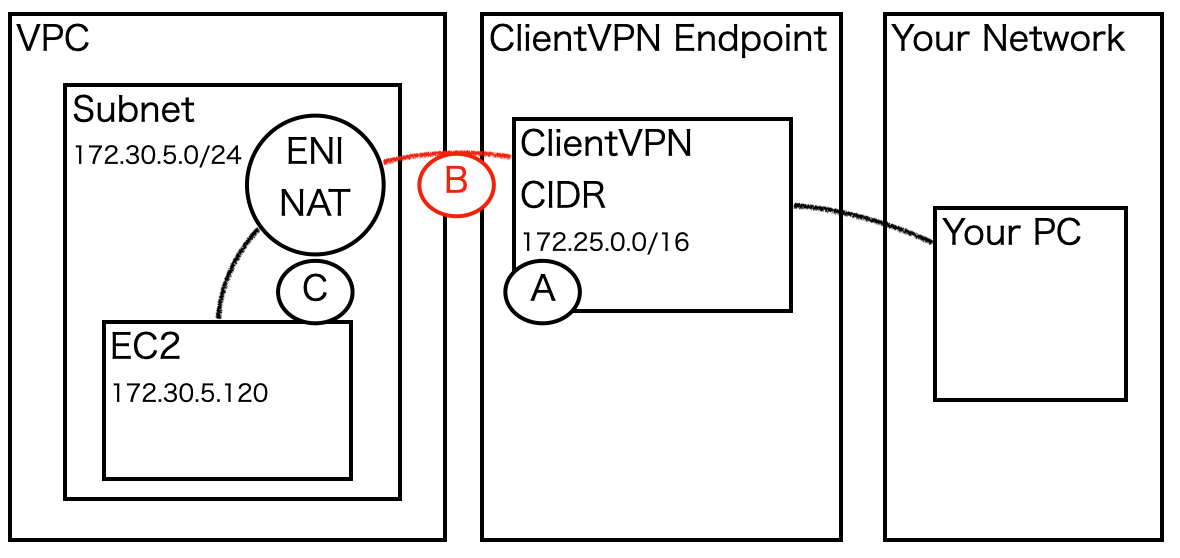
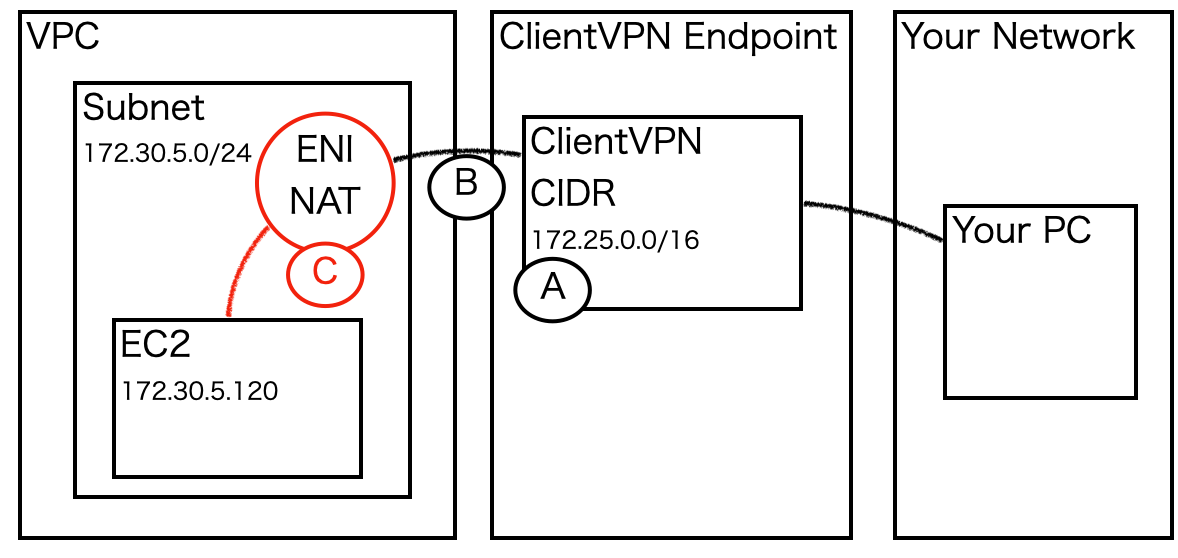
構成図

上記構成を例に、有効時、無効時の動きを試してみました。
・ClientVPNで0.0.0.0/0のルーティングを設定済み
・クライアントではインターネットアウト(0.0.0.0/0)のルーティングを持つ
Your PCの部分は、自宅のPCとかだとお考えください。
split-tunnel無効時
下記2つが存在する場合、(1)が優先されます。
上図の構成例では、インターネット(0.0.0.0/0)への経路が重複します。
split-tunnel無効時には(1)が優先され
下記の赤線経路でインターネットへアクセスが行われます。
(1)ClientVPNで設定したルートテーブル
(2)接続クライアントが持つルートテーブル

split-tunnel無効時に、ClientVPNに接続したPCのnetstat結果は下記です。
defaultのルートに上書きして172.25.0.1宛てのルートがあることが分かります。
netstat -r Routing tables Internet: Destination Gateway Flags Netif Expire 0/1 172.25.0.1 UGSc utun2 default 192.168.10.1 UGSc en0
split-tunnel有効時
下記2つが存在する場合、(2)が優先されます。
上図の構成例では、インターネット(0.0.0.0/0)への経路が重複します。
split-tunnel有効時には(2)が優先され
下記の赤線経路でインターネットへアクセスが行われます。
(1)ClientVPNで設定したルートテーブル
(2)接続クライアントが持つルートテーブル

split-tunnel有効時に、ClientVPNに接続したPCのnetstat結果は下記です。
上記と比較し、default(192.168.10.1)となっていることが分かります。
netstat -r Routing tables Internet: Destination Gateway Flags Netif Expire default 192.168.10.1 UGSc en0 172.25/27 172.25.0.2 UGSc utun2
何が良いのか
では、分割トンネル(split-tunnel)を有効化しておく利点は
無駄な通信を発生させずに済むところです。
利用者観点では下記です。
・無駄にAWSのNW利用料が発生しない(低コスト)
・無駄なNetworkを経由しない(速度)
ただ、会社の規約等で通信経路を統一させる必要がある場合や、
ルーティングを強制させたい場合は無効化させておく必要がありそうです。
個人的な考えとしては、特に要件が厳しくなければ有効化させた方が良いと思います。
(初心者向け)AWS ClientVPNを設定してみる
リモートワークがどの会社でも進んでいますね・・・
割と問合せの多いClientVPNを調べてみましたのでブログにまとめてみようと思います。
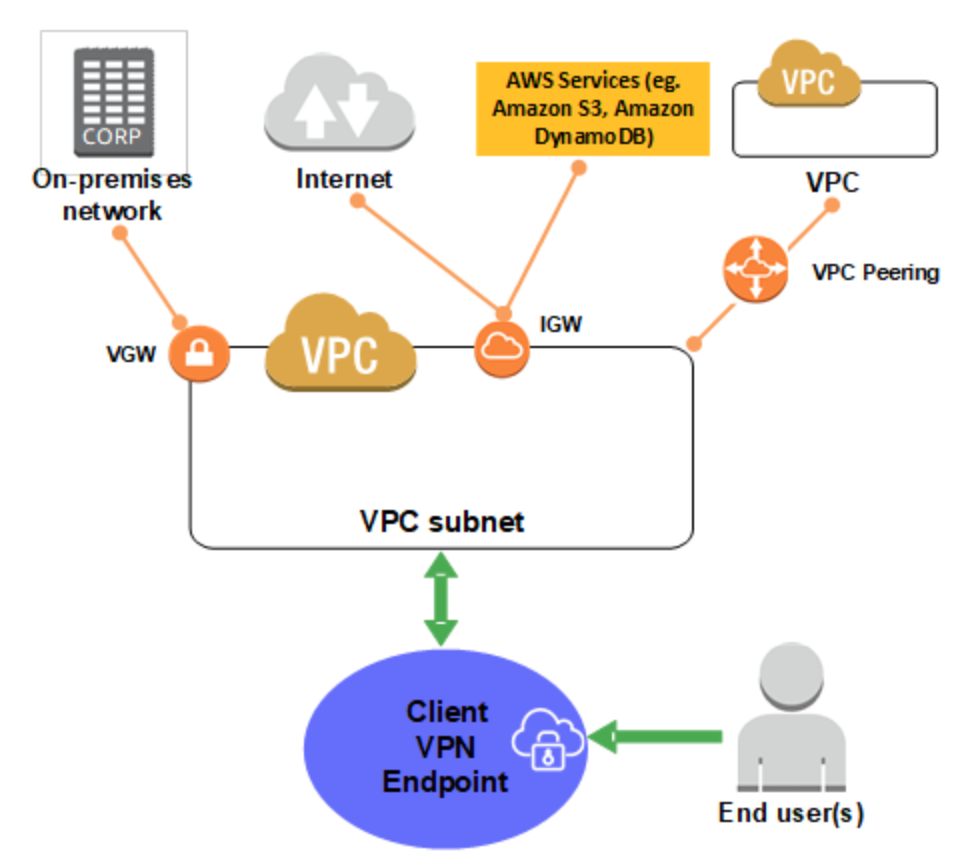
ClientVPNの概要
clientVPNの概要は下記が分かりやすいと思います。
AWS Client VPN の詳細 - AWS Client VPN

ポイントは下記です。
・End Userがインターネット経由でClientVPNエンドポイントへ接続
・ClientVPNエンドポイントからVPC内のサブネットへアクセス可能
(サブネット内へENIを作成しNAT感覚で利用)
・Subnetと接続のあるリソースを利用可能
(DirectConnect、VPCピアリング等)
・接続を制限するために認証機能がある
認証方式は2つありますが、この記事では相互認証について扱います
詳しくはこちらです。
クライアント認証と認可 - AWS Client VPN
相互認証の設定の流れ
相互認証での設定の流れはざっと下記です。
(1)認証局の構築
(2)証明書(ACM)の設定
(3)ClientVPNのAWS側設定
(4)ClientVPNクライアント設定(インストール)
(5)ClientVPNクライアント側設定
(6)VPN接続
(7)認証局の運用
検証の構成図
今回の検証では下記構成で設定してみました。
目的は、外部インターネットからClientVPNでアクセスし、
VPC内のEC2にローカルIPでアクセスすることです。
(1)認証局の構築と(2)証明書(ACM)の設定
EC2(AmazonLinux2)で認証局を構築します。
こちらの認証局のEC2は上記の構成図には登場しません。
別の場所で構築しても大丈夫です。
https://docs.aws.amazon.com/ja_jp/vpn/latest/clientvpn-admin/authentication-authrization.html
cd ~ sudo yum install git -y git clone https://github.com/OpenVPN/easy-rsa.git cd easy-rsa/easyrsa3 ./easyrsa init-pki ./easyrsa build-ca nopass ./easyrsa build-server-full server nopass ./easyrsa build-client-full client1.domain.tld nopass mkdir acm cp pki/ca.crt acm/ cp pki/issued/server.crt acm/ cp pki/private/server.key acm/ cp pki/issued/client1.domain.tld.crt acm cp pki/private/client1.domain.tld.key acm/ cd acm/ #ここでエラーが出る場合は、EC2へ適切なIAMRoleを付与しているかを確認してみてください。 aws acm import-certificate --certificate file://server.crt --private-key file://server.key --certificate-chain file://ca.crt --region region
ドキュメント内では、クライアント証明書もアップロードしていますが、
クライアント証明書の認証機関 (発行者) がサーバー証明書の認証機関 (発行者) と異なる場合にのみ、
クライアント証明書を ACM にアップロードする必要があります。
そのため、ここではクライアント証明書はアップロードしません。
下記を実行時に、入力が促されますが、なんでも大丈夫です ./easyrsa build-ca nopass Common Name (eg: your user, host, or server name) [Easy-RSA CA]:clientVPN-test
(3)ClientVPNのAWS側設定
ClientVPNを設定します。
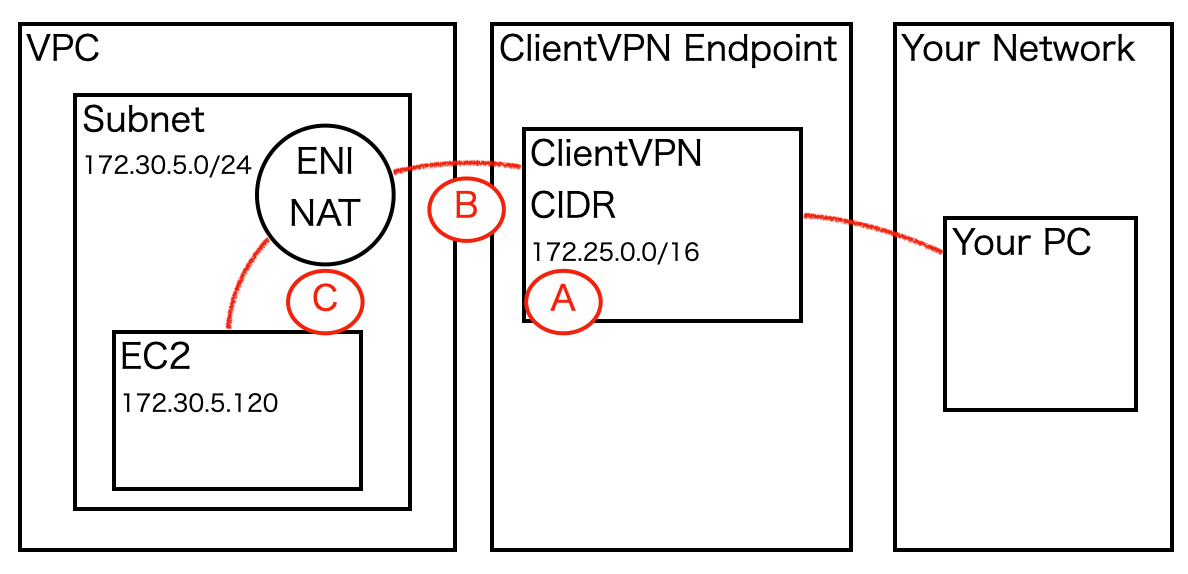
ここで、作業前に全体像を整理します。
下記図に示すように、Subnet内のリソースにアクセスさせるために
複数の箇所で設定が必要となります。

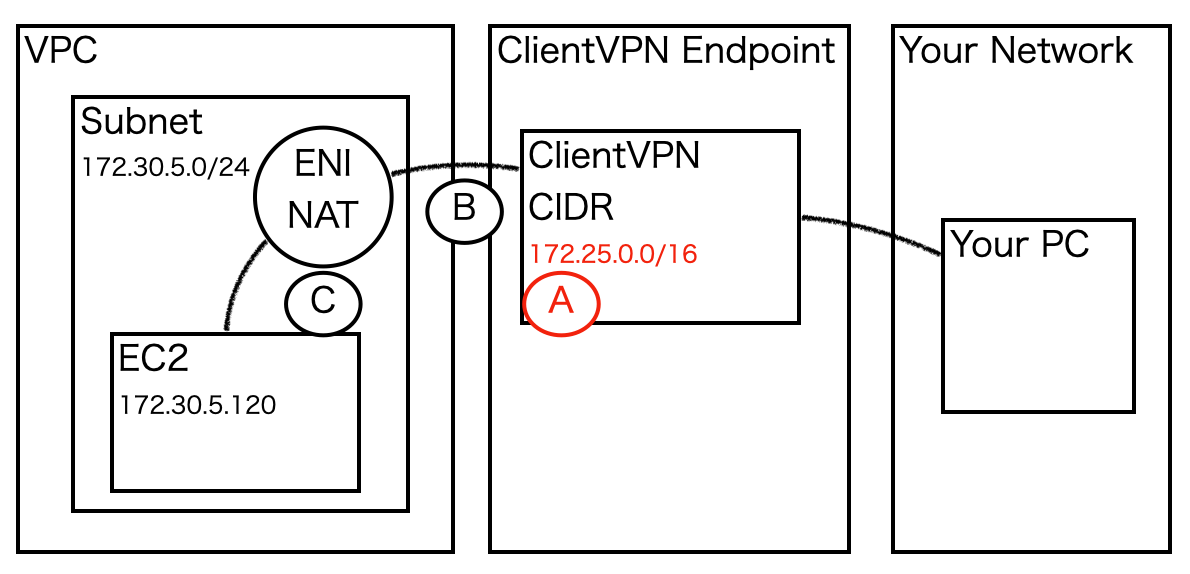
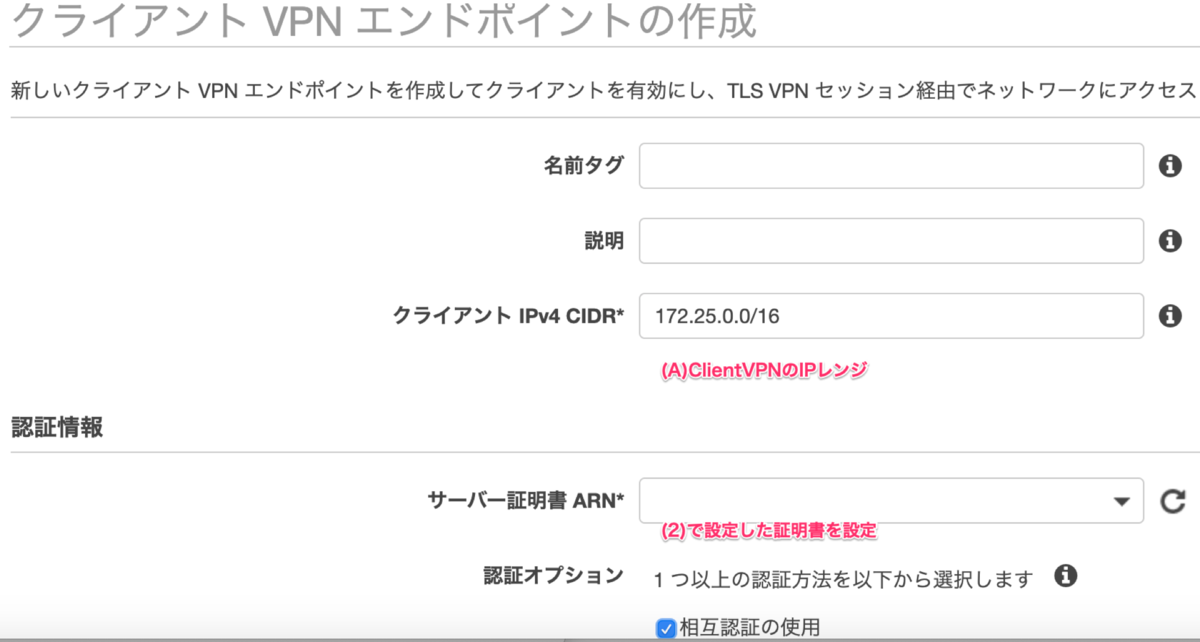
(A)ClientVPN エンドポイント作成
まず、ClientVPNエンドポイントを作成します。
構成図で言う、下記の赤字部分です。

AWSの画面で言うと、下記の設定です。

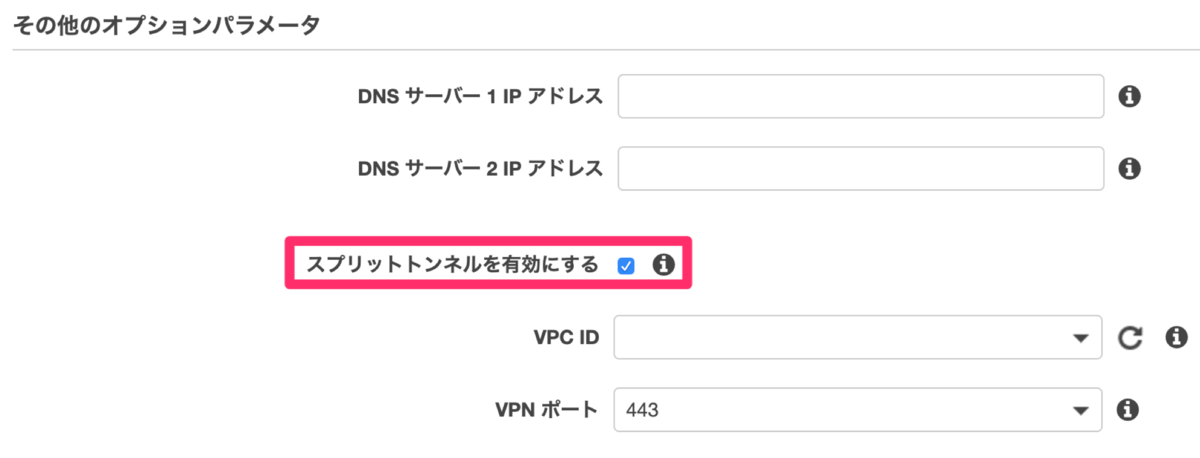
スプリットトンネルは有効化しておきます。

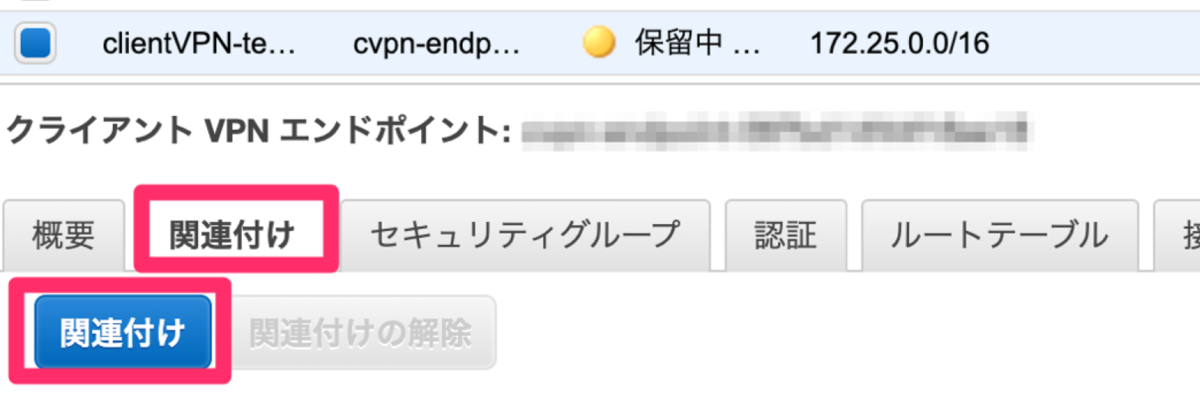
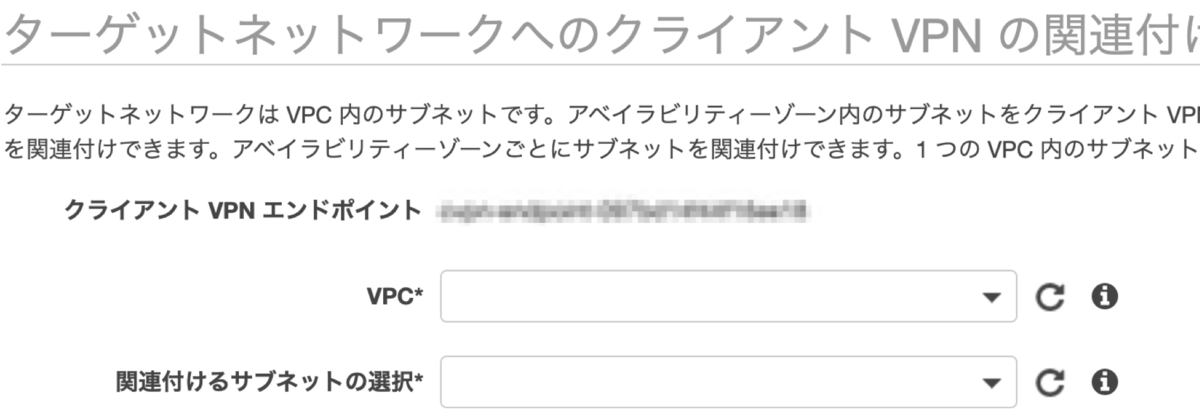
(B) ClinetVPNとSubnetを紐付け
続いて、ClinetVPNとSubnetを紐付け設定します。
図の下記赤字部分です。



紐付けたいVPCとSubnetを入力します。
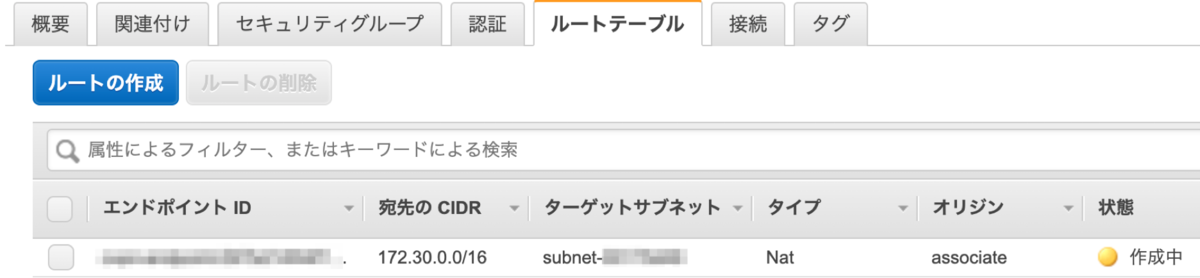
Subnetを紐付けると、ルートテーブルも自動的に作成されます。
このルートテーブルにより、clientVPNのエリアからSubnetへのルーティングが可能となります。

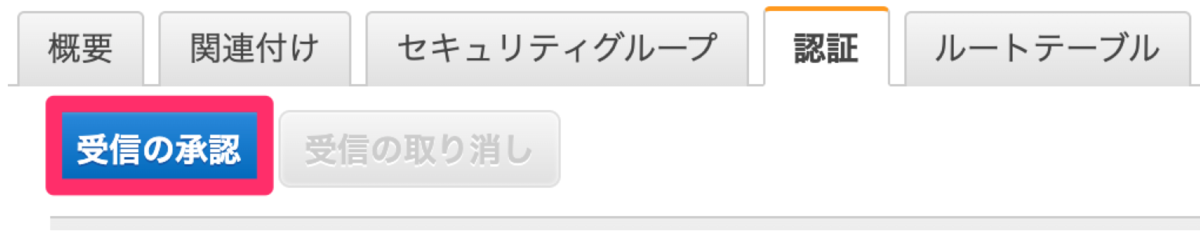
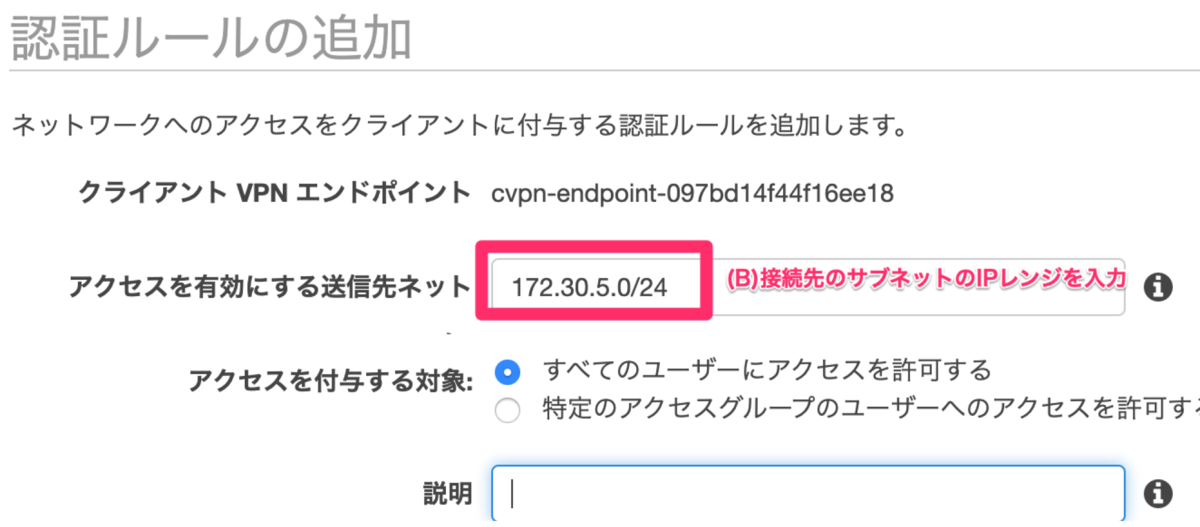
続いて認証を設定します。

今回はSubnetの通信に送信を許可したいので、
「172.30.5.0/24」を入力します。

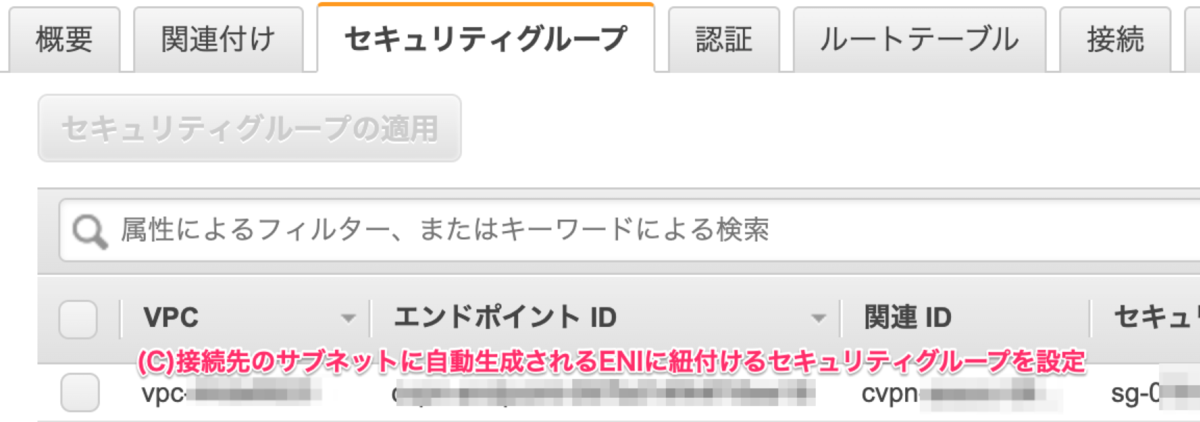
(C) セキュリティグループの設定
続いてセキュリティグループの設定をします。
図の下記赤字部分です。


また、接続先のEC2へ、このセキュリティグループ、または
IPアドレスからの接続が許可されている必要があります。
全て設定した後、利用可能状態になるまで待ちます。
私の環境では10分ぐらいかかりました。
(4)ClientVPNクライアント設定(インストール)
AWS側の設定の準備ができたので、次はクライアントの設定です。
AWSが提供するClientをインストールします
https://aws.amazon.com/jp/vpn/client-vpn-download/
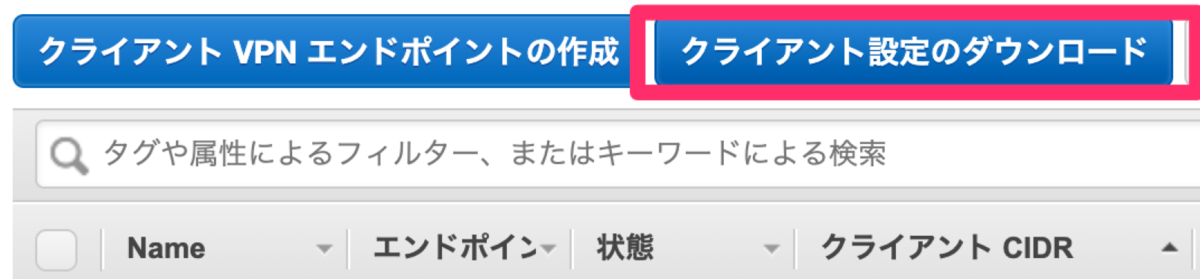
(5)ClientVPNクライアント側設定

続いて「クライアント設定のダウンロード」を押下します
「〜.ovpn」のファイルがダウンロードされますのでテキストエディタで開きます。
下記のようになっているかと思います。
client dev tun proto udp remote xxxxxxxxxxxxxxxxxxxxxxxxxxx.prod.clientvpn.ap-northeast-1.amazonaws.com 443 remote-random-hostname resolv-retry infinite nobind persist-key persist-tun remote-cert-tls server cipher AES-256-GCM verb 3 <ca> -----BEGIN CERTIFICATE----- xxxxxxxxxxxxxxxxxxxxxxxxxxxxxx xxxxxxxxxxxxxxxxxxxxxxxxxxxxxx xxxxxxxxxxxxxxxxxxxxxxxxxxxxxx xxxxxxxxxxxxxxxxxxxxxxxxxxxxxx xxxxxxxxxxxxxxxxxxxxxxxxxxxxxx -----END CERTIFICATE----- </ca> reneg-sec 0
ここに追記していきます。
追記内容は(1)で作成した下記ABの内容です
(A)client1.domain.tld.keyの下記で囲まれた部分
-----BEGIN PRIVATE KEY-----
-----END PRIVATE KEY——
(B)client1.domain.tld.crtの下記で囲まれた部分
-----BEGIN CERTIFICATE——
-----END CERTIFICATE——
追加後のイメージは下記です。
client dev tun proto udp remote xxxxxxxxxxxxxxxxxxxxxxxxxxx.prod.clientvpn.ap-northeast-1.amazonaws.com 443 remote-random-hostname resolv-retry infinite nobind persist-key persist-tun remote-cert-tls server cipher AES-256-GCM verb 3 <ca> -----BEGIN CERTIFICATE----- xxxxxxxxxxxxxxxxxxxxxxxxxxxxxx xxxxxxxxxxxxxxxxxxxxxxxxxxxxxx xxxxxxxxxxxxxxxxxxxxxxxxxxxxxx xxxxxxxxxxxxxxxxxxxxxxxxxxxxxx xxxxxxxxxxxxxxxxxxxxxxxxxxxxxx -----END CERTIFICATE----- </ca> reneg-sec 0 <cert> -----BEGIN CERTIFICATE----- xxxxxxxxxxxxxxxxxxxxxxxxxxxxxx xxxxxxxxxxxxxxxxxxxxxxxxxxxxxx xxxxxxxxxxxxxxxxxxxxxxxxxxxxxx xxxxxxxxxxxxxxxxxxxxxxxxxxxxxx xxxxxxxxxxxxxxxxxxxxxxxxxxxxxx -----END CERTIFICATE----- </cert> <key> -----BEGIN PRIVATE KEY----- xxxxxxxxxxxxxxxxxxxxxxxxxxxxxx xxxxxxxxxxxxxxxxxxxxxxxxxxxxxx xxxxxxxxxxxxxxxxxxxxxxxxxxxxxx xxxxxxxxxxxxxxxxxxxxxxxxxxxxxx xxxxxxxxxxxxxxxxxxxxxxxxxxxxxx -----END PRIVATE KEY----- </key>
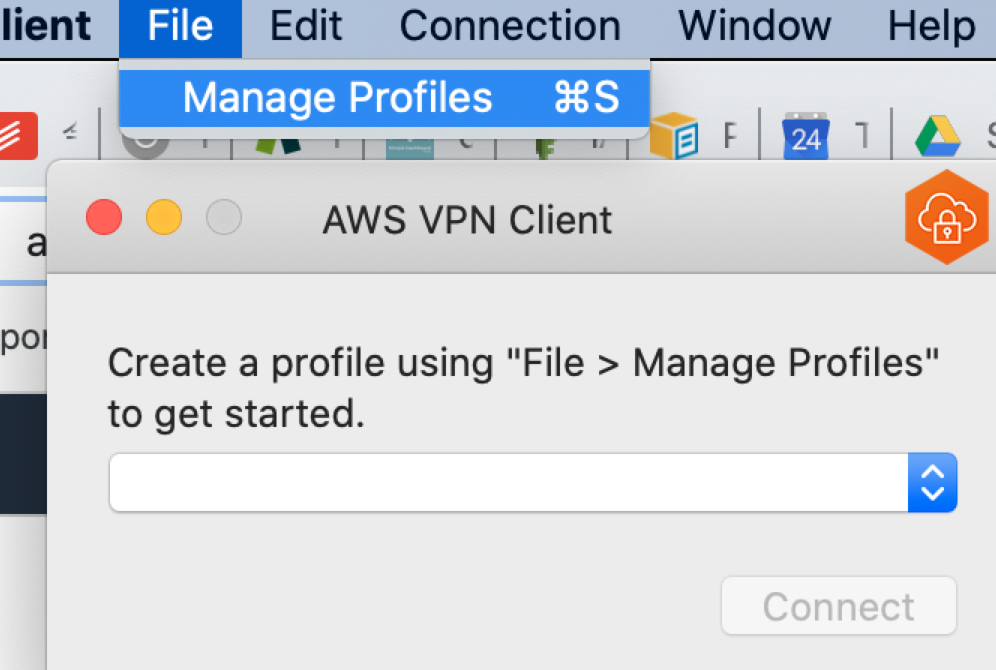
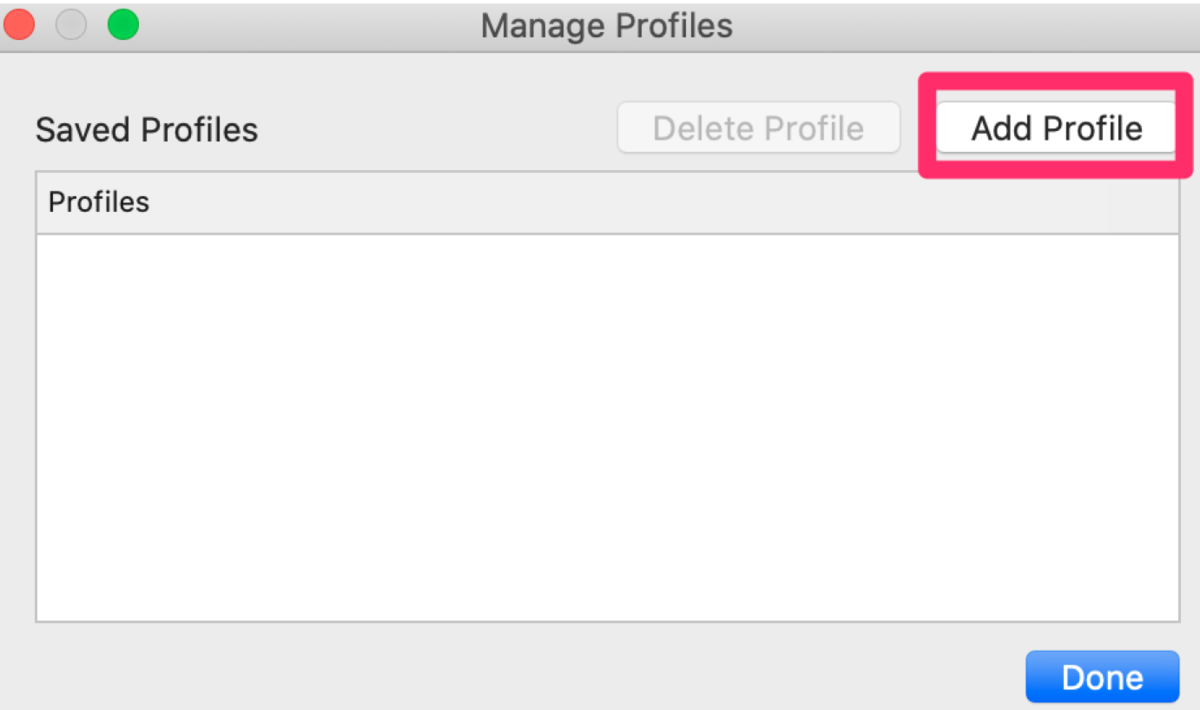
Clinet VPNのアプリを開き、File > ManageProfilesを選択します。
下記はMacでの実行例です。


Add Profileから上記で作成したファイルを選択し、適当な名前をつけます
(6)VPN接続
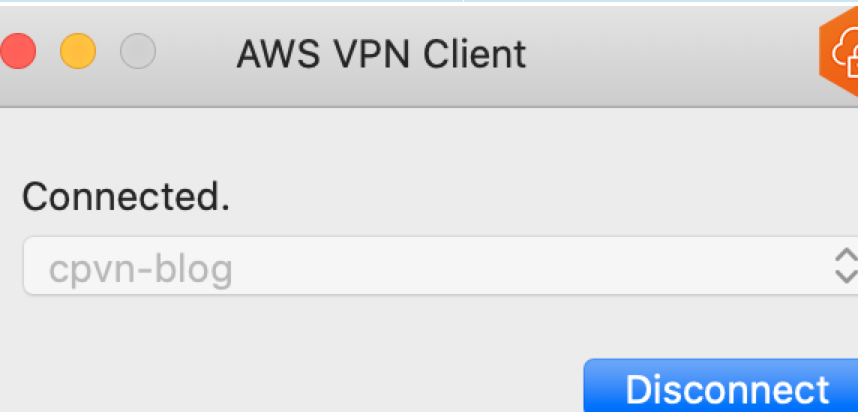
Connectボタンを押下します
Connectedと表示されれば接続されています。

これで、Subnet内のEC2にローカルIPで直接アクセスできます。
ssh 172.30.5.120 __| __|_ ) _| ( / Amazon Linux 2 AMI ___|\___|___| https://aws.amazon.com/amazon-linux-2/ 1 package(s) needed for security, out of 5 available Run "sudo yum update" to apply all updates.
(7)認証局の運用
こちらは繋がった後の運用作業です。
相互認証では、クライアント側も機密データ(証明書)を保持します。
そのためクライアント側で問題が発生した場合には、その対応をする必要があります。
(例えば社員がパソコンを無くしてしまった時、その端末は接続不可となるよう設定すべき、など)
その場合、下記に従い、証明書失効リストを作成し
クライアントVPNエンドポイントにインストールすることで
クライアント証明書を無効化させ、接続を不可とします。
上記の例で言うと、パソコンを無くした社員に配布していたクライアント証明書を無効化させる流れです。
下記にサンプルがあるので実際に試してみます。
https://docs.aws.amazon.com/ja_jp/vpn/latest/clientvpn-admin/cvpn-working-certificates.html
(1)を実施したEC2上でコマンドを実行します。
./easyrsa revoke client1.domain.tld Using SSL: openssl OpenSSL 1.0.2k-fips 26 Jan 2017 Please confirm you wish to revoke the certificate with the following subject: subject= commonName = client1.domain.tld Type the word 'yes' to continue, or any other input to abort. Continue with revocation: yes Using configuration from /home/ec2-user/easy-rsa/easyrsa3/pki/xxxxxxxxxxxxx Revoking Certificate xxxxxxxxxxxxxxxxxxx. Data Base Updated IMPORTANT!!! Revocation was successful. You must run gen-crl and upload a CRL to your infrastructure in order to prevent the revoked cert from being accepted.
CRLファイルを作成
./easyrsa gen-crl Using SSL: openssl OpenSSL 1.0.2k-fips 26 Jan 2017 Using configuration from /home/ec2-user/easy-rsa/easyrsa3/pki/xxxxxxxxxxx An updated CRL has been created. CRL file: /home/ec2-user/easy-rsa/easyrsa3/pki/crl.pem
CRLファイルをインポート
aws ec2 import-client-vpn-client-certificate-revocation-list --client-vpn-endpoint-id xxxxxxxxxx --region ap-northeast-1 --certificate-revocation-list file:///xxxxxxxxxxx/crl.pem { "Return": true }
こちらを実行すると、クライアント証明書が無効化され、接続が不可となります。
AWS WAFv2とWAF classicの違いを簡単にまとめ
AWS WAF がいつの間にかWAF Classicという名前になっている・・・・
そして今のWAFはWAFv2と呼ぶらしいです。
何が違うのか分からなかったので触ってみました。
主な変化点
WCU
WAF v2にはWCUという概念が導入されています。
WCUは遠足のおやつのような概念です。
遠足のおやつは300円までと決まっており、好きなお菓子の組み合わせを値段を見ながら300円に収まるように選びます。
WAFでも、似たようにWebACL1つにつき、1500WCUまでというスコア上限が決まっており、
好きなルールの組み合わせをWCUのスコアを見ながら全体で1500WCUに収まるように選びます。
例:wordpress用のルールグループ:100WCU
AWSの選ぶIPブラックリストルール:25WCU
この1500という値は上限緩和申請により、上乗せが可能ですが、
あまりたくさんのルールは追加できないと思っておいた方が良いです。
基本的には複雑なルールほどWCUが高いです
docs.aws.amazon.com
また自作ルールもWCUが適応されます。目安は下記です。
docs.aws.amazon.com
マネージドルール
マネージドルールという概念が追加されました。
こちらはルールをある程度良かろうという物がまとめられた物です。
以前からも、そのような機能はありましたが、下記が大きく異なります。
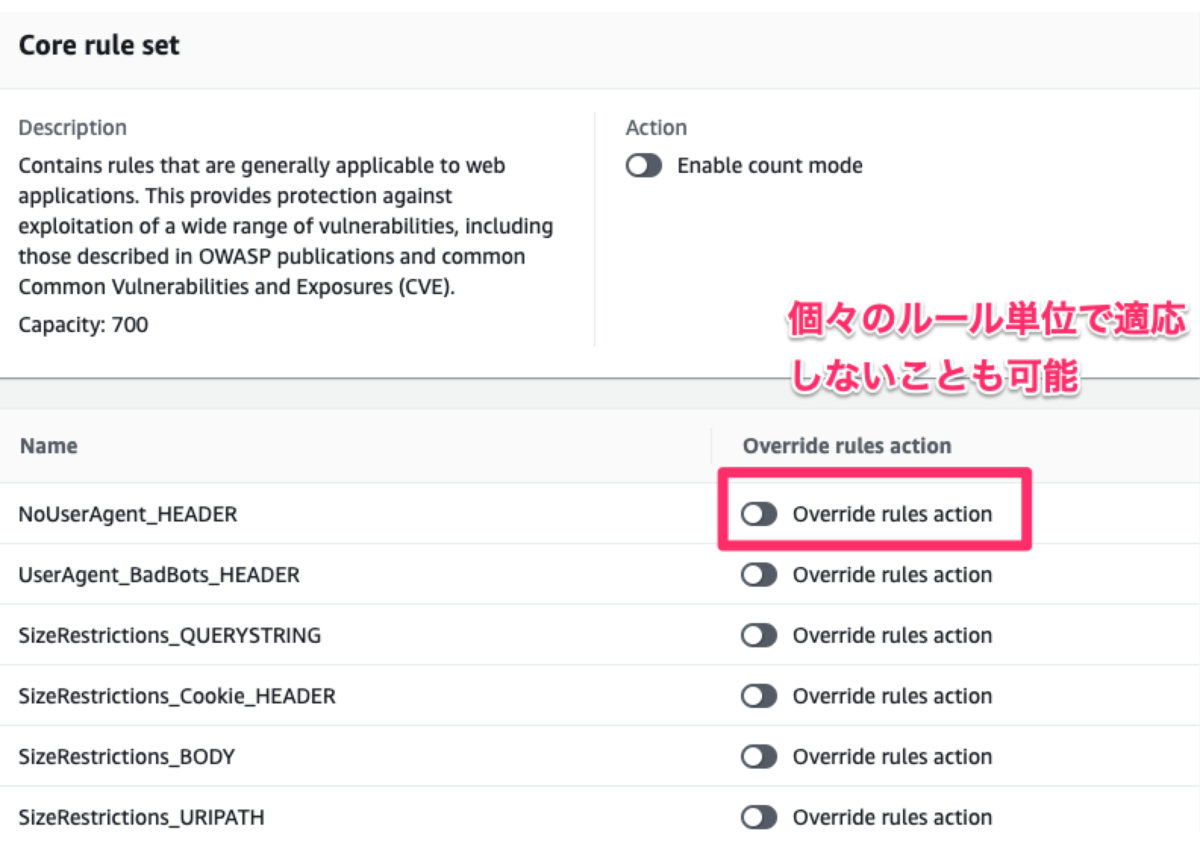
マネージドルール中の、ルール別の設定が可能
以前は、ルールの集合を適応するときは、
まとめて適応するかどうかだったのですが、
WAFv2からは、マネージドルールの中の、さらにどのルールを適応・除外するかを選択できます。
より柔軟なルールの記載が可能に
ネストされたルールにより、より柔軟なルールの記載が可能になりました。
ちなみにこちらはAWSコンソールからでは設定が不可のようです。
docs.aws.amazon.com
他にも細かな違いはありますが、主な変化点は上記かと思いました。
また触ってみたらブログ書きたいと思います。
AWS Database Specialityに合格できました
AWS Database Specialityに合格できました。
合格エントリ
下記の合格エントリを参考にさせて頂きました。
自分はベータ版でなく、普通の試験を受けました。
blog.serverworks.co.jp
medium.com
勉強したこと
RDS・Auroraのドキュメントをひたすら読み込みました。
AuroraはBlackbeltも参考にさせて頂きました。
aws.amazon.com
aws.amazon.com
特にホワイトペーパーとかは読まず、
各DBで、トラブルシューティングのページがあるので
試験ガイドの「監視およびトラブルシューティング」の対策として
こちらは特に読み込んで行きました。
結果・感想
結果は800点ぐらいでした。
やはり新しい試験というのは面白いです。
問題が古い試験だとベストプラクティスから外れているものもあり
あまり勉強のしがいがありませんが、
新しい試験だと自分の実力を試されている気がします。
そして、Auroraのアップデートの多さに驚きました。普段いかに自分が使いなせていないかを痛感しました。
Auroraを好きになる試験だと思います。
